Webサイトリニューアルのこと
2021.09.02
はじめまして。I-dacのWeb担当の安藤です。
最近は、会社の隅っこでひっそりと植物を育てることを趣味としています。

机のまわりに置くと集中力が上がるらしいですね。
残念ながら私の机は日陰なのですが、
まぁ、それは置いといて…
初のブログ投稿と言うことで、新しくなったI-dacのWebサイトについてお話します。

どこから始めよう?
Webサイトのリニューアルが決まり、制作を始めようと思いますが、
「どこから始めよう?(2回目)」
コンセプトどうする?デザインはどんな感じ?どんな機能が欲しい?
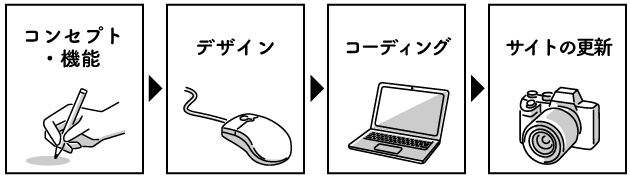
色々ありますが、作成した順番に沿ってお話していきます。

まずは、コンセプト!
今回サイトをリニューアルした一番の理由は、「クリエイティブ課」の設立です!
クリエイティブ課は主に『企画の提案』『写真・動画の撮影、編集』『Webサイト作成』を行います。
新しいWebサイトでは、「クリエイティブ課を中心とした活動を発信していきたい」という思いがあり、それをコンセプトにしました。
何を詰め込もう?
コンセプトが、「クリエイティブ課を中心とした活動を発信していきたい」なので、仕事の内容やスタッフの人が見えるサイトにしたいと考えました。
そして、以下の内容を入れることに決定!
- 業務実績
- スタッフのブログ
- 撮影した写真のギャラリー
もちろん、誰でも更新できるようにCMSを使用します。
デザインを作るぞ!

「デザインを作るぞ!(2回目)」
とは言っても、会社のWebサイトのデザインを私だけのイメージで作成することは出来ません。
そこで、部長と相談!

デザインのイメージか何かありませんか~。あったら欲しいです。

シンプルで、かっこよくて、写真が映えるサイトでお願い、
「シンプルで、かっこよくて、写真が映えるサイト!ですね!」
※本当は、もっとちゃんと話しています。
これで、デザインのイメージが決まりました。
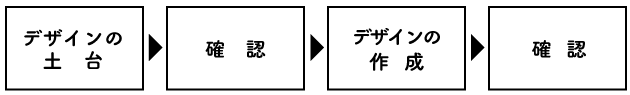
その後は、デザインの土台→確認→デザイン→確認の流れで作成していきます。

Webサイトを作ろう!
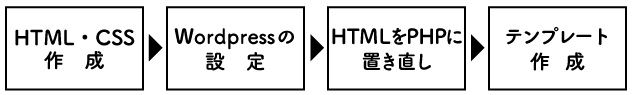
デザインのOKをもらったら、Webに表示させるためにコーディングをしていきます。
今回はWordpressを使用して更新できるページを作るので、作成するのはテンプレート。
出来上がりはPHPファイルになりますが、デザインをある程度組んでからテンプレートにするので、まずはhtmlとcssで組んでいきます。

その後、修正や追加の作業をちまちまと行っていきます。
記事を書こう!
やったー!Webサイト(型)の完成だー!
だけど、Webサイトの中身は空っぽだ!!
なので、必要な部分を各スタッフに更新してもらいます。
この記事もその一つです。頑張って更新していきたいですね。
そんなこんなで出来上がり!
そうやってこのWebサイトは出来上がったのです!
だけど、会社も私たちも日々進化中…
日々の進化に負けないように、これからもサイトを更新していきます!
今回は簡単にこのサイトが作られた流れを記事にしました。
これからも定期的に更新していきますので、遊びに来てくださいね!
安藤でした。

